修改vimperator的状态栏配色
由于一般开机的时候firefox都开着,所以听歌一直在用亦歌,很喜欢这个简洁的听歌网站,前天看到播放器的提示说现在出了firefox扩展了,可以在状态栏显示歌词以及控制播放,觉得挺不错的,赶快试用,结果发现还是要开个标签来放歌,或许可以放在边栏,但我不习惯那样,它的扩展在状态栏占了好长空间来显示歌词,以及播放/暂停,下一曲,去亦歌网站,三个按钮,不幸的是,我用的是vimperator,它默认把状态栏背景设置成黑色,但是亦歌的歌词也是黑色的,于是一眼看上去,歌词显示区那里一片黑,什么都看不到,很是悲剧。
今天才仔细想了想,其实这个问题有很多办法的,我的直接想法是修改亦歌扩展,把里面的字体颜色改掉,但觉得这个太暴力了,还有就是用脚本来控制CSS,好多人说写在userChrome.css里面,加上这样就行:
圆周率日
3月14日是圆周率日的正式日子,从圆周率常用的近似值3.14而来。通常是在下午1时59分庆祝,以象征圆周率的六位近似值3.14159。一些用24小时记时的人会改在凌晨1时59分或下午3时9分(15时9分)。
现在圆周率日有官方网站了,http://www.piday.org/
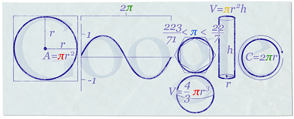
中国网友提议用这天来纪念祖冲之,他的数学贡献很重要,而且他是世界上第一个把圆周率算到小数点后7位的人,而且确定了圆周率的密率335/113(或称祖率),而且这天还是阿尔伯特·爱因斯坦的生日,还是白色情人节,好神奇的日子!这样的日子google的logo一定会换的,今天一起来就发现google 果不其然出了doodle,

呵呵,那么还记得多少位的PI呢!
3.1415926535897932384626……
我就记过了这么点,看强人能记很多位呢,而且还有有才人做成诗体来帮助记忆的。
先放一个标准的pi值,再来看诗。
3.1415926535897932384626433832795028841……
版本一:
山巅一寺一壶酒(3.14159),尔乐苦煞吾(26535),把酒吃(897),酒杀尔(932),杀不死(384),遛尔遛死(6264),扇扇刮(338),扇尔吃酒(3279)。
版本二:
闪电,你使你无救啊! 3.141592
留我,闪我,把酒,弃酒,扇啊扇,爸死了...653589793238846
尔留,似仙丹拔山耳... 26433832
灵啊,爸爸是妖! 028841
无敌版本:
山巅妖肆传奇(小数点后3140位),太长,可搜索。
开头是:要是要我酒,尔乐舞扇舞。把酒吃酒散,尔散拔四柳。
看到圆周率很容易想起计算机界的一位神人,人称God的Donald Knuth,这里就说说他做的一个软件,Tex排版软件,从第三版开始那特殊的版本命名,以pi来命名,每发现一个bug重新发布一次,就在后面加一位小数位,向pi逼近,而且发现bug的奖励从1美分开始,下一个bug发现者会得到上一个奖励的翻倍,但是到现在为止,Knuth 也就付出了327.68美元,现在已经bug free了,其实已经十几年没人发现bug了,最后一个发现bug的人是他自己,这些bug中有些还是为了美学而做出的调整,并不是严格意义上的bug。
最后还有个好玩的东西,pi song,圆周率之歌,仔细听唱些什么:
恶搞google buzz
what happened in your birth year?
Hack了下echofon的字号
最近一次echofon更新以后,突然发现怎么字号那么小啊,看得很不舒服,一开始以为是vimperator插件的问题,结果禁用了一看还是那个样,所以就决心花点时间整一下,毕竟这个东西经常看的,不然看着不舒服啊!
首先找到echofon的根据地,在c:\Documents and Settings\CRANE\Application Data\Mozilla\Firefox\Profiles\eellgdak.default\extensions\twitternotifier@naan.net\(这是xp下面的路径)进到这里来后可以发现有几个目录,可以随意浏览一下,发现在chrome目录里面是我的目录,Echofon.jar,用winrar就能打开,实质上是zip包。打开后有两个目录,一个content,一个locale,很明显要进content目录里面,进去发现很多CSS文件,JS文件,XML文件,于是首先拿CSS开刀。
首先观察一下名字,什么black default mac vista xp啊都是各个外观用的,实质的内容的样式写在twitterfox.css里面,找个文本编辑器打开,比较多,不过惊奇的发现,作者留有一点注释,这就很好办了,直接找到下面这个地方
1 2 3 4 5 6 7 8 9 | /* message body*/.twitternotifier-message-body { padding: 0px; margin: 0px; font-size: 10pt; font-weight:normal;} |
加入上面写的font-size:10pt那一行,这样就设置了字号,一般来说10pt就可以了,然后要是觉得粗体不好的话,就像上面一样把font-weight:bold改成font-weight:normal就行了。
要是觉得发推人的名字太小了,可以改这里
1 2 3 4 5 6 | .twitternotifier-status-user { font-weight: bold; font-size:10pt; margin: 0px; padding: 0px;} |
同样也是加了设置字号那一行。